hELLO 스킨을 감사히 사용하고 있지만, 더욱 내가 원하는 스타일로 조금 변경해보고자 한다.
1. 다크모드 제거
다크모드를 제거하고 싶진 않았지만...
타 블로그를 참고할 때 복사+붙여넣기를 할 경우가 있다. 이때 배경이 흰색/검은색 으로 같이 붙여넣기되고 수정이 안 되는 경우가 있다.
그래서 다크모드를 제거하기로 했다. 라이트 모드로만 가능하도록 한다.
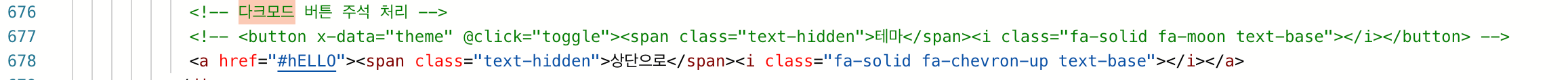
(html 파일에서 다크모드 버튼 부분을 주석처리해도 된다.)
# 1. html 파일 상단의 <script> 블록에서 다크모드 관련 스크립트를 삭제합니다.
<script>
if (!('TTDARK' in localStorage)) {
localStorage.TTDARK = window.matchMedia('(prefers-color-scheme: dark)').matches ? 'Y' : 'N'
}
window.TTDARK = localStorage.TTDARK === 'Y'
document.documentElement.classList.toggle('dark', TTDARK)
</script>
# 2. 그리고 <body> 태그 내부에서 다크모드 관련 클래스를 제거합니다.
<body class="min-w-xs overflow-x-hidden bg-h-100 text-h-900 dark:bg-h-800 dark:text-h-200" id="tt-body-page">
# 3. 위의 코드를 다음과 같이 변경합니다.
<body class="min-w-xs overflow-x-hidden bg-h-100 text-h-900" id="tt-body-page">


2. 본문 폭에 이미지 맞추기
본문 폭에 이미지가 벗어나서 거슬렸다.
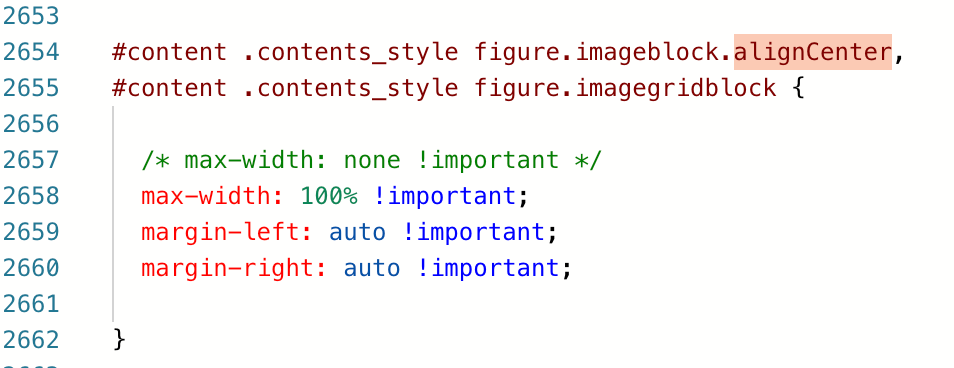
이를 수정한다.

max-width: 100% !important;
margin-left: auto !important;
margin-right: auto !important;

변경 후, 본문 폭과 이미지 크기가 일치하는 것을 확인할 수 있다.

3. Mac 스타일로 코드 블럭 수정
참고 했는데.. 뭔가 실패(?)
[티스토리 블로그 테마] - 1. 코드 블록 디자인을 mac 코드 스타일로 바꾸기
글을 읽기 전 미리 보는 완성본은 다음과 같다. 어떻게 만들었고 적용했는지 궁금하신 분들은 아래로 스크롤! See the Pen tistory code block by MiJeong Kim (@sap03110) on CodePen. 발단 여느 날과 다름없이 회사
guiyomi.tistory.com
수행한 것
- js 파일 추가
- css에 코드 추가
- html의 body 태그 하단에 <script></script> js 파일 연결 코드 추가
배경은 검은색으로 하고 싶었는데.. 우선 여기까지~!
Reference
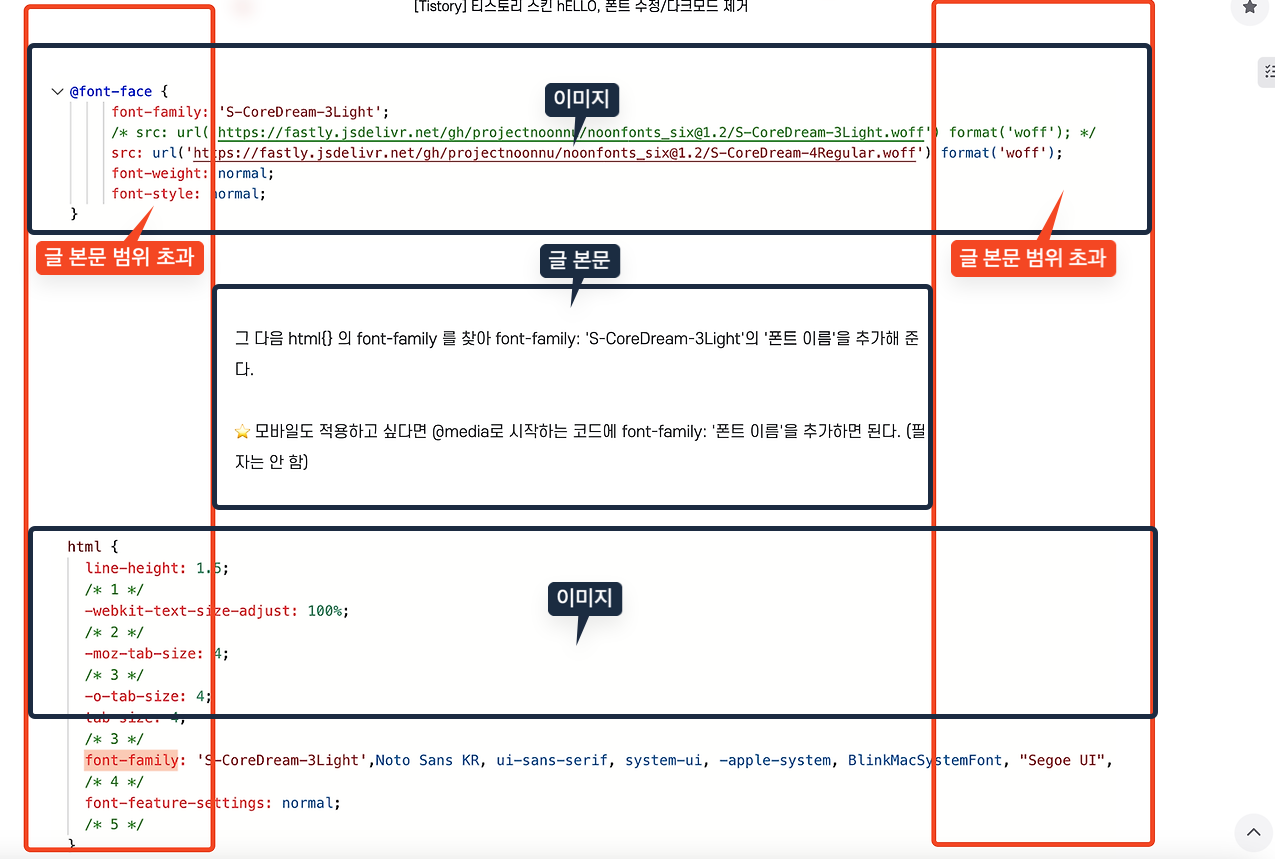
[Tistory] hELLO 스킨 폰트 바꾸기(모바일 포함) ✍
기본으로 설정된 블로그 폰트가 맘에 안들어서 바꿔보았다. 방법은 간단하지만 조금 귀찮은 작업이었다..ㅎ 📝 순서 바꾸고 싶은 폰트 다운받기 블로그 어드민 사이트 -> 사이드바 메뉴에서 스
easyhomputer.tistory.com
[티스토리 꾸미기] 티스토리 글꼴 바꾸기 및 글꼴 추천 ( 내가 원하는 굵기로 기본세팅하기 )
[티스토리 꾸미기] 티스토리 글꼴 바꾸기 및 글꼴 추천( 내가 원하는 굵기로 기본세팅하기 ) 네이버 블로그를 사용하다가 티스토리를 넘어오니 하나부터 열까지 모든 것을 내가 세팅해야 된다는
wodudgha.tistory.com
2021.11.21 - hELLO. 스킨 변경
기존의 스킨이 가독성이 떨어지는 것 같아 스킨을 변경하려고 했다.기본으로 주는 스킨을 막 변경해보다가 마음에 드는 것이 없어 그냥 원래 쓰던 스킨을 사용하려고 했다. 근데 블로그 처음에
happybplus.tistory.com
[티스토리] 본문 폭을 벗어나는 이미지 문제 해결 ( 수정)
해당글은 hello 스킨을 기준으로 작성되었습니다. 서론 블로그의 스킨을 바꾸면 포스트의 이미지와 본문 폭이 안 맞는 경우가 있습니다. 이런 식으로 이미지가 본문폭을 벗어나 더 크게 나와서
naado.tistory.com
[티스토리 블로그 테마] - 1. 코드 블록 디자인을 mac 코드 스타일로 바꾸기
글을 읽기 전 미리 보는 완성본은 다음과 같다. 어떻게 만들었고 적용했는지 궁금하신 분들은 아래로 스크롤! See the Pen tistory code block by MiJeong Kim (@sap03110) on CodePen. 발단 여느 날과 다름없이 회사
guiyomi.tistory.com
'기타 > 꿀Tip' 카테고리의 다른 글
| [Favicon] 티스토리 웹 주소창 옆 작은 로고 변경 방법 (0) | 2024.07.17 |
|---|---|
| [Tistory] 티스토리 스킨 hELLO!! 폰트 수정, 굵기 변경 (2) (0) | 2024.06.13 |
| [개알] 개발자가 알아야할 용어 (0) | 2024.06.12 |
| [Python] 초심을 위한 사이트 (문법만 알아도 쉬운 코딩) (0) | 2022.07.27 |
